Vuepress+GithubPages+自定义域名(namesilo)设置
raywei 2021-03-24
# Vuepress
参考官网 (opens new window),在 deploy.sh 中加入
echo '你的网址' > CNAME
1
copy运行 deploy.sh
# Namesilo
购买的时候注意用1刀的 promo code,网上搜索就有了。
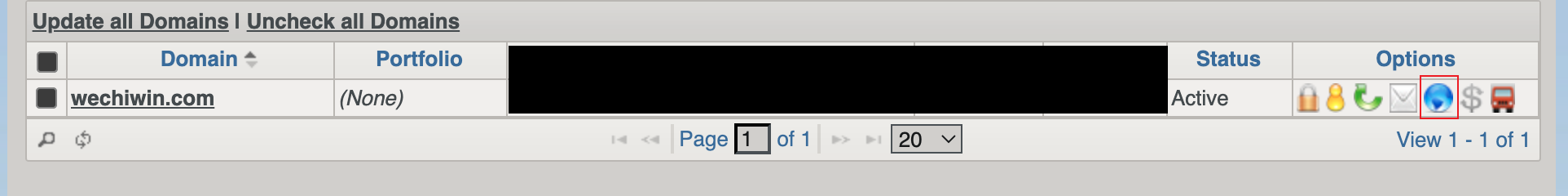
打开 namesilo 的 domain manager,点击蓝色小球,进入 manage dns 页面

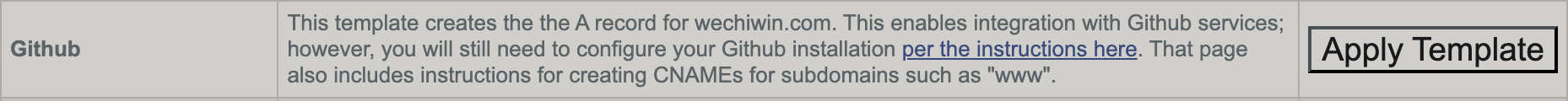
往下翻,下面有很多 dns template,找到 GitHub,点击 apply template,然后点击 accept。

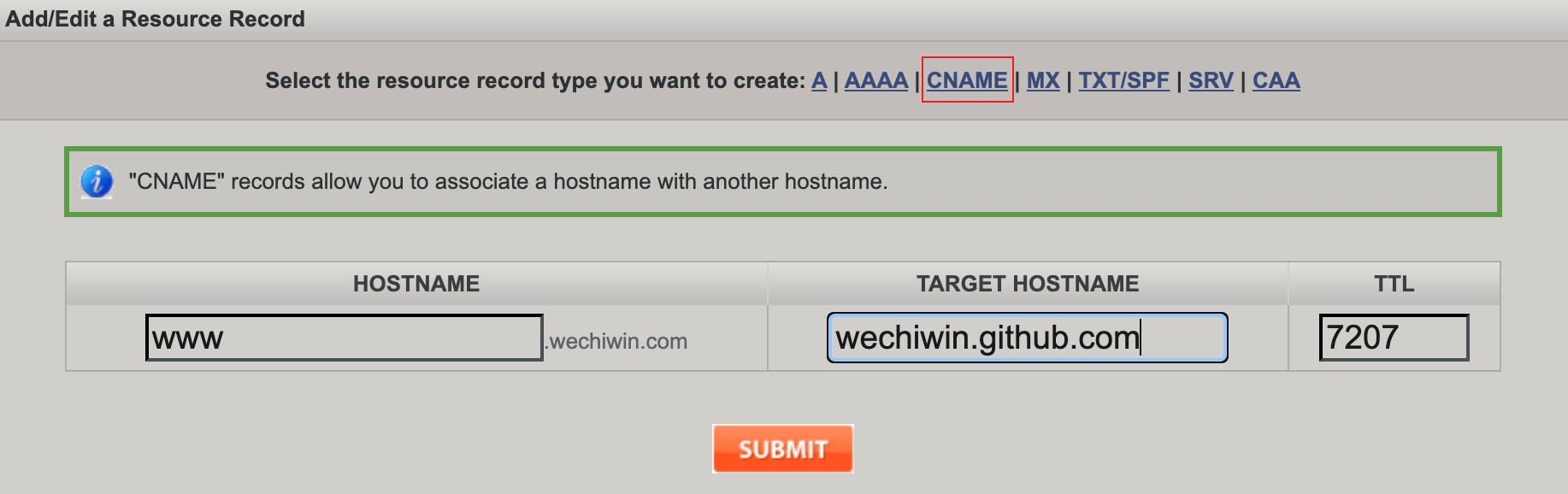
删除自带的 CNAME 和 TXT,点击新增 CNAME,hostname 输入 www,target hostname 输入 GitHub 博客的网址,ttl 不用改,点击 submit 。

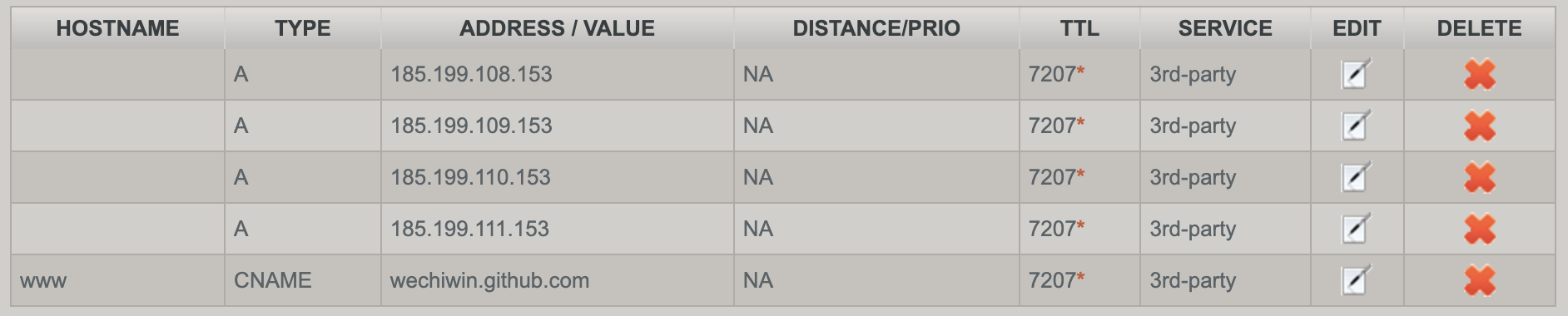
配置完成后如下

【注意】配置完成后,需要等待 30 分钟以上以保证解析生效并同步到全球 DNS 服务器上,不要马上去 GitHub Pages 验证解析是否生效。
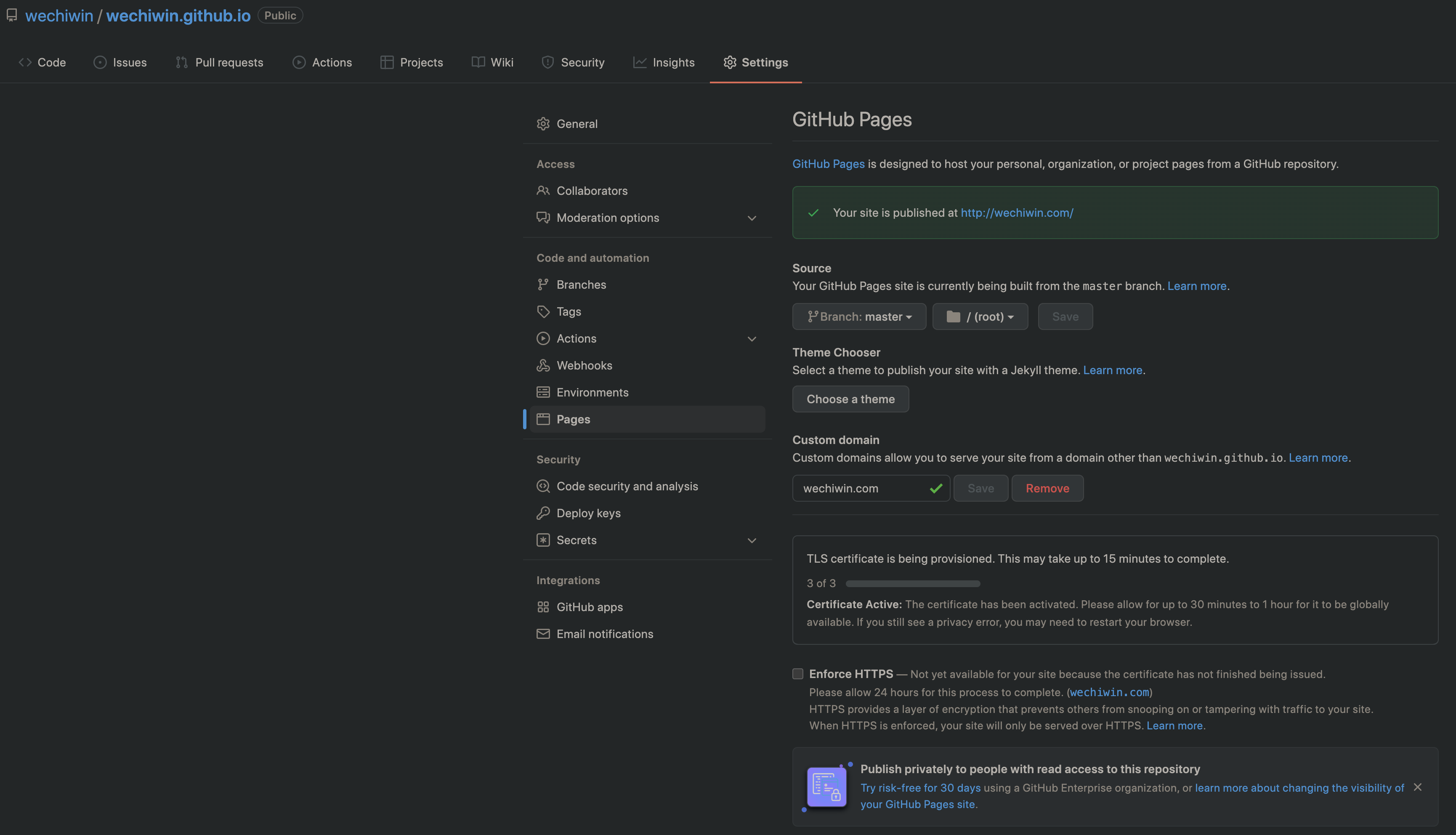
# Github Pages
打开博客仓库

# 参考教程
How To Add a Custom Domain To a GitHub Pages Site (opens new window)
